Вы просматриваете веб-страницы и натыкаетесь на страницу, которую хотите сохранить или поделиться с кем-то еще: какова бы ни была причина, вам нужен снимок экрана веб-страницы. Не так уж сложно делать снимки экрана целиком, но точный процесс зависит от используемого вами браузера.
Это немного отличается от снятия обычного снимка экрана, будь то Windows, macOS, Android или iOS. Здесь мы говорим о захвате содержимого всего, что находится на самой веб-странице, без каких-либо панелей инструментов браузера, меню и других элементов интерфейса по краям.
Google Chrome для рабочего стола имеет встроенную функцию создания снимков экрана, но она скрыта в инструментах разработчика браузера. Когда на экране находится страница, которую вы хотите захватить, нажмите Ctrl+Shift+I (Windows) или Cmd+Option+I (macOS), чтобы открыть панель инструментов разработчика. Оттуда:
Через мгновение появится диалоговое окно сохранения, в котором вы можете сохранить снимок экрана в любом месте. Если встроенная опция покажется вам слишком громоздкой, существует множество сторонних инструментов для создания снимков экрана: Webpage Screenshot и GoFullPage пользуются огромной популярностью и бесплатны в использовании, предоставляя широкий выбор опций (первая немного более продвинутая, вторая немного более упрощенная).
Что касается мобильных устройств, то для Chrome для Android есть встроенная опция, хотя с Chrome для iOS вам придется полагаться на стандартный процесс создания снимков экрана. На Android перейдите на страницу, которую вы хотите сделать, затем нажмите три точки (вверху справа), «Поделиться» и «Длинный снимок экрана».
Как и в Google Chrome, инструменты создания снимков экрана в Safari для macOS скрыты в параметрах разработчика браузера, поэтому сначала их нужно включить: выберите Safari > Настройки > Дополнительно и установите флажок «Показывать функции для веб-разработчиков». Если эта функция включена:
Вы увидите диалоговое окно сохранения, в котором можно выбрать, где сохранить снимок экрана. Это будет полный, прокручиваемый снимок экрана, охватывающий всю веб-страницу — нет возможности сохранить только видимую ее часть.
Насколько нам известно, для Safari для macOS нет качественных расширений для создания снимков экрана. Эта функция также недоступна в Safari для iOS — хотя вы можете сделать прокручиваемый снимок экрана обычным способом, который захватит всю страницу.
Microsoft Edge для настольного компьютера поставляется с инструментом для создания снимков экрана, встроенным в браузер, поэтому сделать снимок экрана несложно. Когда страница, которую вы хотите захватить, открыта на экране, нажмите на три точки (вверху справа), затем «Снимок экрана».
Затем у вас есть три параметра, которые отображаются в верхней части страницы: «Захват области» (захват одной области страницы, заданной путем перетаскивания прямоугольного выделения), «Захват области экрана» (захват всего, что в данный момент находится на экране) или «Захват всей страницы» (захват всей страницы).
Затем ваш снимок экрана появится в отдельном окне: затем вы можете аннотировать снимок экрана с помощью простого инструмента «Перо», если вам это нужно. В правом верхнем углу окна находятся иконки для копирования снимка экрана в системный буфер обмена или сохранения его на диск.
Edge, конечно, основан на той же кодовой базе, что и Chrome, поэтому вы можете получить доступ ко всем тем же расширениям, если вам нужно что-то сверх того, на что способен встроенный инструмент. Опять же, стоит обратить внимание на Webpage Screenshot и GoFullPage в этом отношении.
На мобильных устройствах Edge следует шаблону Chrome: на Android есть инструмент для создания снимков экрана, который можно найти, нажав кнопку меню (три линии, внизу справа), затем «Поделиться» и «Прокрутка снимка экрана». На iOS вам нужно полагаться на подход, встроенный в системное программное обеспечение.
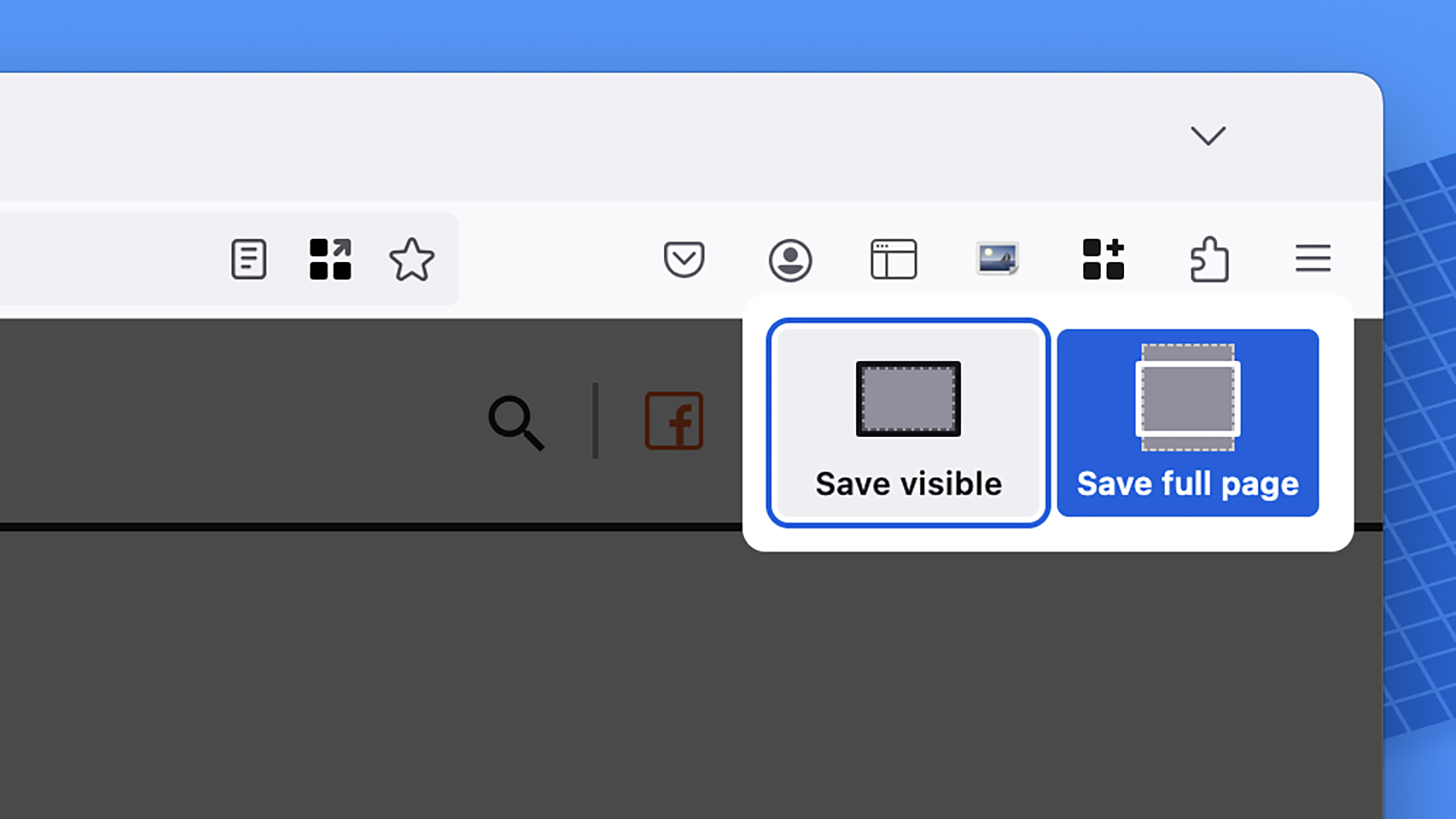
Firefox на настольном компьютере также имеет свой собственный инструмент для создания снимков экрана. Щелкните правой кнопкой мыши по веб-странице, которую вы просматриваете, затем выберите «Сделать снимок экрана».
Оттуда у вас есть три варианта: вы можете щелкнуть и перетащить на определенную область страницы или нажать либо кнопку «Сохранить видимую», либо кнопку «Сохранить полную страницу» в правом верхнем углу. Вы получаете окно предварительного просмотра и опции для копирования или загрузки изображения.
Конечно, Firefox является одним из лучших браузеров, когда дело касается поддержки расширений. Если встроенная опция не дает вам того, что вам нужно, вы можете обратиться к таким дополнениям, как Easy Screenshot, Lightshot и Awesome Screenshot. Все они высоко оценены, с интуитивно понятными и простыми интерфейсами.
Что касается мобильных приложений, ни Firefox для Android, ни iOS не имеют встроенных возможностей создания снимков экрана, поэтому вам нужно придерживаться стандартных опций снимков экрана. Однако на Android вы можете сохранять страницы в формате PDF: нажмите на три точки (вверху справа), затем на значок «Поделиться» вверху, затем на «Сохранить как PDF».
Статья добавлена ботом, с использованием машинного перевода : https://www.popsci.com/diy/how-to-take-screenshots-scrolling-screenshots/